|
200
|
How do I arrange my columns on multiple lines

With List1
.HeaderHeight = 32
.Columns.Add("").HTMLCaption = "Line 1<br>Line 2"
End With
|
|
199
|
How can I display all cells using HTML format

With List1
.Columns.Add("HTML").Def(17) = 1
.Items.Add "<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>."
End With
|
|
198
|
How can I display all cells using multiple lines

With List1
.Columns.Add("MultipleLine").Def(16) = False
.Columns.Add("SingleLine").Def(16) = True
With .Items
.Caption(.Add("This is a bit of long text that should break the line"),1) = "this is a bit of long text that's displayed on a single line"
End With
End With
|
|
197
|
How do change the vertical alignment for all cells in the column

With List1
.Columns.Add("MultipleLine").Def(16) = False
.Columns.Add("VAlign").Def(6) = 2
With .Items
.Caption(.Add("This is a bit of long text that should break the line"),1) = "bottom"
End With
With .Items
.Caption(.Add("This is a bit of long text that should break the line"),1) = "bottom"
End With
End With
|
|
196
|
How do change the foreground color for all cells in the column

With List1
.Columns.Add("ForeColor").Def(5) = 255
.Items.Add 0
.Items.Add 1
End With
|
|
195
|
How do change the background color for all cells in the column

With List1
.Columns.Add("BackColor").Def(4) = 255
.Items.Add 0
.Items.Add 1
End With
|
|
194
|
How do I show buttons for all cells in the column

With List1
With .Columns.Add("Button")
.Def(2) = True
.Def(3) = True ' DefColumnEnum.exCellHasButton Or DefColumnEnum.exCellHasRadioButton
End With
.Items.Add " Button 1 "
.Items.Add " Button 2 "
End With
|
|
193
|
How do I show buttons for all cells in the column

With List1
.Columns.Add("Button").Def(2) = True
.Items.Add 0
.Items.Add 1
End With
|
|
192
|
How do I display radio buttons for all cells in the column

With List1
.Columns.Add("Radio").Def(1) = True
.Items.Add 0
.Items.Add 1
End With
|
|
191
|
How do I display checkboxes for all cells in the column

With List1
.Columns.Add("Check").Def(0) = True
.Items.Add 0
.Items.Add 1
End With
|
|
190
|
How can I display a tooltip when the cursor hovers the column

With List1
.Columns.Add("tooltip").ToolTip = "This is a bit of text that is shown when user hovers the column."
End With
|
|
189
|
Is there any function to assign a key to a column instead using its name or capion

With List1
.Columns.Add("Data").Key = "DKey"
.Columns.Item("DKey").Caption = "new caption"
End With
|
|
188
|
Is there any function to assign any extra data to a column

With List1
.Columns.Add("Data").Data = "your extra data"
End With
|
|
187
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

With List1
.Columns.Add("Sort").DefaultSortOrder = True
End With
|
|
186
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

With List1
With .Columns.Add("Auto")
.WidthAutoResize = True
.MinWidthAutoResize = 32
.MaxWidthAutoResize = 128
End With
.Items.Add 0
.Items.Add 1
End With
|
|
185
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

With List1
With .Columns.Add("Auto")
.WidthAutoResize = True
.MinWidthAutoResize = 32
End With
.Items.Add 0
.Items.Add 1
End With
|
|
184
|
Is there any option to resize the column based on its data, captions

With List1
.Columns.Add("A").WidthAutoResize = True
.Items.Add 0
.Items.Add 1
End With
|
|
183
|
How can I align the icon in the column's header in the center

With List1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("")
.HeaderImage = 1
.HeaderImageAlignment = 1
End With
End With
|
|
182
|
How do I align the icon in the column's header to the right

With List1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("ColumnName")
.HeaderImage = 1
.HeaderImageAlignment = 2
End With
End With
|
|
181
|
How do I show or hide the sorting icons, but still need sorting

With List1
.Columns.Add("Sorted").SortOrder = 1
.Columns.Item(0).DisplaySortIcon = False
End With
|
|
180
|
How do I enable or disable the entire column

With List1
.Columns.Add "C1"
.Columns.Add("Disabled").Enabled = False
With .Items
.Caption(.Add(0),1) = "0.1"
End With
With .Items
.Caption(.Add(1),1) = "1.1"
End With
End With
|
|
179
|
How do I disable drag and drop columns
With List1
.Columns.Add("C1").AllowDragging = False
.Columns.Add("C2").AllowDragging = False
End With
|
|
178
|
How do I disable resizing a column at runtime

With List1
.Columns.Add("Unsizable").AllowSizing = False
.Columns.Add "C2"
.Columns.Add "C3"
.Columns.Add "C4"
End With
|
|
177
|
How can I align the column to the right, and its caption too

With List1
With .Columns.Add("Column")
.Alignment = 2
.HeaderAlignment = 2
End With
.Items.Add 0
.Items.Add 1
End With
|
|
176
|
How can I align the column to the right

With List1
.Columns.Add("Column").Alignment = 2
.Items.Add 0
.Items.Add 1
End With
|
|
175
|
How do I change the column's caption

With List1
.Columns.Add("Column").Caption = "new caption"
End With
|
|
174
|
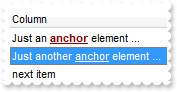
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

With List1
.FormatAnchor(False) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
.Columns.Add "Column"
With .Items
.CaptionFormat(.Add("Just an <a1>anchor</a> element ..."),0) = 1
End With
With .Items
.CaptionFormat(.Add("Just another <a2>anchor</a> element ..."),0) = 1
End With
.Items.Add "next item"
End With
|
|
173
|
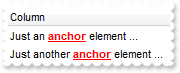
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

With List1
.FormatAnchor(True) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
.Columns.Add "Column"
With .Items
.CaptionFormat(.Add("Just an <a1>anchor</a> element ..."),0) = 1
End With
With .Items
.CaptionFormat(.Add("Just another <a2>anchor</a> element ..."),0) = 1
End With
End With
|
|
172
|
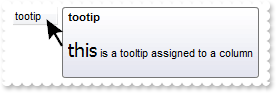
Can I change the font for the tooltip

With List1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
End With
|
|
171
|
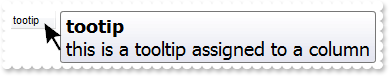
Can I change the font for the tooltip

With List1
.ToolTipDelay = 1
With .ToolTipFont
.Name = "Tahoma"
.Size = 14
End With
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
170
|
Can I change the order of the buttons in the scroll bar

With List1
.ScrollOrderParts(1) = "t,l,r"
.ScrollOrderParts(0) = "t,l,r"
.ScrollBars = 15
End With
|
|
169
|
The thumb size seems to be very small. Can I make it bigger

With List1
.ColumnAutoResize = False
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
.ScrollThumbSize(1) = 64
End With
|
|
168
|
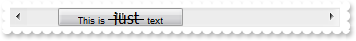
How can I display my text on the scroll bar, using a different font

With List1
.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
.ColumnAutoResize = False
.ScrollHeight = 20
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
167
|
How can I display my text on the scroll bar, using a different font

With List1
.ScrollPartCaption(1,256) = "This is just a text"
.ScrollFont(1).Size = 12
.ColumnAutoResize = False
.ScrollHeight = 20
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
166
|
How can I display my text on the scroll bar

With List1
.ScrollPartCaption(1,256) = "this is just a text"
.ColumnAutoResize = False
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
165
|
How do I enlarge or change the size of the control's scrollbars

With List1
.ScrollHeight = 18
.ScrollWidth = 18
.ScrollButtonWidth = 18
.ScrollButtonHeight = 18
.ScrollBars = 15
End With
|
|
164
|
How do I assign a tooltip to a scrollbar

With List1
.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
.ColumnAutoResize = False
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
163
|
How do I assign an icon to the button in the scrollbar

With List1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.ScrollPartVisible(1,32768) = True
.ScrollPartCaption(1,32768) = "<img>1</img>"
.ScrollHeight = 18
.ScrollButtonWidth = 18
.ScrollBars = 5
End With
|
|
162
|
I need to add a button in the scroll bar. Is this possible

With List1
.ScrollPartVisible(1,32768) = True
.ScrollPartCaption(1,32768) = "1"
.ScrollBars = 5
End With
|
|
161
|
Can I display an additional buttons in the scroll bar

With List1
.ScrollPartVisible(1,32768) = True
.ScrollPartVisible(1,16384) = True
.ScrollPartVisible(1,1) = True
.ScrollPartVisible(1,2) = True
.ScrollBars = 5
End With
|
|
160
|
How can I display a custom size picture to a cell or item

With List1
.DefaultItemHeight = 48
.Columns.Add "C1"
With .Items
.CellPicture(.Add("Text"),0) = List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
End With
End With
|
|
159
|
How can I display a multiple pictures to a cell or item

With List1
.DefaultItemHeight = 48
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.Columns.Add "C1"
With .Items
.CaptionFormat(.Add("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1
End With
End With
|
|
158
|
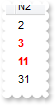
How do I change the column's foreground color for numbers between an interval - Range

With List1
With .ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
.Bold = True
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 ' &H1
End With
.Columns.Add "N1"
.Columns.Add "N2"
With .Items
.Caption(.Add(1),1) = 2
End With
With .Items
.Caption(.Add(3),1) = 3
End With
With .Items
.Caption(.Add(10),1) = 11
End With
With .Items
.Caption(.Add(13),1) = 31
End With
.SearchColumnIndex = 1
End With
|
|
157
|
How do I change the item's foreground color for numbers between an interval - Range

With List1
.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = RGB(255,0,0)
.Columns.Add "Numbers"
.Items.Add 1
.Items.Add 2
.Items.Add 10
.Items.Add 20
End With
|
|
156
|
How do I change the item's background color for numbers less than a value

With List1
.ConditionalFormats.Add("%0 < 10").BackColor = RGB(255,0,0)
.Columns.Add "Numbers"
.Items.Add 1
.Items.Add 2
.Items.Add 10
.Items.Add 20
End With
|
|
155
|
How do I underline the numbers greater than a value

With List1
.ConditionalFormats.Add("%0 >= 10").Underline = True
.Columns.Add "Numbers"
.Items.Add 1
.Items.Add 2
.Items.Add 10
.Items.Add 20
End With
|
|
154
|
How do I highlight in italic the numbers greater than a value

With List1
.ConditionalFormats.Add("%0 >= 10").StrikeOut = True
.Columns.Add "Numbers"
.Items.Add 1
.Items.Add 2
.Items.Add 10
.Items.Add 20
End With
|
|
153
|
How do I highlight in italic the numbers greater than a value

With List1
.ConditionalFormats.Add("%0 >= 10").Italic = True
.Columns.Add "Numbers"
.Items.Add 1
.Items.Add 2
.Items.Add 10
.Items.Add 20
End With
|
|
152
|
How do I highlight in bold the numbers greater than a value

With List1
.ConditionalFormats.Add("%0 >= 10").Bold = True
.Columns.Add "Numbers"
.Items.Add 1
.Items.Add 2
.Items.Add 10
.Items.Add 20
End With
|
|
151
|
Can I use your EBN files to change the visual appearance for radio buttons

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.RadioImage(0) = 16777216
.RadioImage(1) = 33554432
.Columns.Add("Radio").Def(1) = True
With .Items
.Add "Radio 1"
.CellState(.Add("Radio 2"),0) = 1
.Add "Radio 3"
End With
End With
|
|
150
|
Can I use your EBN files to change the visual appearance for checkbox cells

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.CheckImage(0) = 16777216
.CheckImage(1) = 33554432
.Columns.Add("Check").Def(0) = True
With .Items
.Add "Check 1"
.CellState(.Add("Check 2"),0) = 1
End With
End With
|
|
149
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(388) = &H1000000
.Background(389) = &H2000000
.Background(391) = &H3000000
.Background(260) = &H1000000
.Background(261) = &H2000000
.Background(263) = &H3000000
.ColumnAutoResize = False
.ScrollBySingleLine = True
.Columns.Add("S").Width = 483
With .Items
.ItemHeight(.Add("Item 1")) = 248
End With
.Items.Add "Item 2"
End With
|
|
148
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(388) = &H1000000
.Background(389) = &H2000000
.Background(391) = &H3000000
.ColumnAutoResize = False
.Columns.Add("S").Width = 483
End With
|
|
147
|
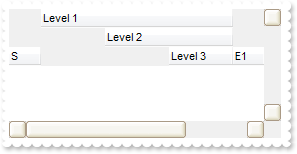
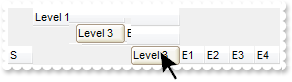
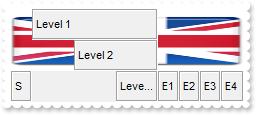
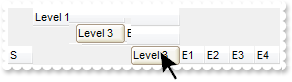
I've seen that you can change the visual appearance for the scroll bar. How can I do that

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(324) = &H1000000
.Background(325) = &H2000000
.Background(327) = &H3000000
.Background(404) = RGB(240,240,240)
.Background(276) = RGB(240,240,240)
.Background(511) = RGB(240,240,240)
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
.ColumnAutoResize = False
.ScrollBars = 15
End With
|
|
146
|
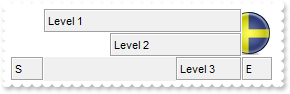
Is there any option to highligth the column from the cursor - point

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(32) = &H1000000
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
End With
|
|
145
|
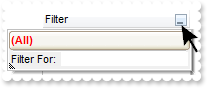
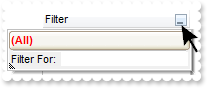
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(20) = &H1000000
.Background(21) = RGB(255,20,20)
.Columns.Add("Filter").DisplayFilterButton = True
End With
|
|
144
|
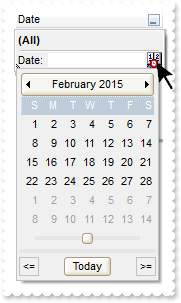
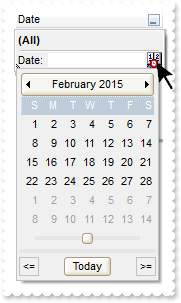
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.Background(8) = &H1000000
.Background(9) = &H1000000
.Background(10) = &H2000000
.Background(11) = &H1000000
.Background(12) = RGB(230,230,230)
.Background(13) = RGB(230,230,230)
.Background(14) = &H1000000
With .Columns.Add("Date")
.FilterType = 4
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
End With
|
|
143
|
How do I change the visual aspect of the close button in the filter bar, using EBN

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(1) = &H1000000
.Columns.Add("Filter").FilterType = 1
.ApplyFilter
End With
|
|
142
|
How do I change the visual aspect of buttons in the cell, using EBN

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.Background(2) = &H1000000
.Background(3) = &H2000000
.SelForeColor = RGB(0,0,0)
.ShowFocusRect = False
.Columns.Add("Column 1").Def(2) = True
.Items.Add "Button 1"
.Items.Add "Button 2"
.Columns.Add "Column 2"
End With
|
|
141
|
How do I change the visual aspect of the drop down filter button, using EBN

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(0) = &H1000000
.Columns.Add("Filter").DisplayFilterButton = True
End With
|
|
140
|
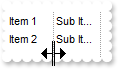
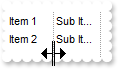
How do I enable resizing the columns at runtime

With List1
.ColumnsAllowSizing = True
.MarkSearchColumn = False
.HeaderVisible = False
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.DrawGridLines = 2
With .Items
.Caption(.Add("Item 1"),1) = "Sub Item 1"
End With
With .Items
.Caption(.Add("Item 2"),1) = "Sub Item 2"
End With
End With
|
|
139
|
How can I sort by multiple columns

With List1
.SingleSort = False
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2").SortOrder = 2
.Columns.Add("C3").SortOrder = 1
End With
|
|
138
|
How can I add several columns to control's sort bar

With List1
.SortBarVisible = True
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2").SortOrder = 2
End With
|
|
137
|
How can I change the width of the columns being displayed in the sort bar

With List1
.SortBarVisible = True
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2").SortOrder = 2
End With
|
|
136
|
How can I change the height of the sort bar's

With List1
.SortBarVisible = True
.SortBarHeight = 48
End With
|
|
135
|
How can I change the sort bar's foreground color

With List1
.SortBarVisible = True
.ForeColorSortBar = RGB(255,0,0)
End With
|
|
134
|
How can I change the visual appearance of the control's sort bar, using EBN files

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.SortBarVisible = True
.BackColorSortBar = &H1000000
.BackColorSortBarCaption = &H2000000
.Appearance = 0
End With
|
|
133
|
How can I change the sort bar's background color

With List1
.SortBarVisible = True
.BackColorSortBar = RGB(255,0,0)
.BackColorSortBarCaption = RGB(128,0,0)
End With
|
|
132
|
How can I change the default caption being displayed in the control's sort bar

With List1
.SortBarVisible = True
.SortBarCaption = "new caption"
End With
|
|
131
|
How can I show the control's sort bar

With List1
.SortBarVisible = True
End With
|
|
130
|
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

With List1
.PictureLevelHeader = List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
.PictureDisplayLevelHeader = 49
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
End With
|
|
129
|
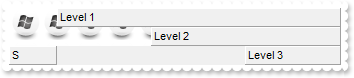
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

With List1
.PictureLevelHeader = List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
.PictureDisplayLevelHeader = 18
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E").Width = 32
End With
|
|
128
|
How can I display a picture on the control's header, when multiple levels are displayed

With List1
.PictureLevelHeader = List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
End With
|
|
127
|
How can I change the header's background color, when multiple levels are displayed
With List1
.BackColorLevelHeader = RGB(250,0,0)
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
End With
|
|
126
|
Can I programmatically scroll the control

With List1
.DefaultItemHeight = 32
.Columns.Add "Column"
.Items.Add 0
.Items.Add 1
.Items.Add 2
.Items.Add 3
.PutItems .GetItems(0)
.PutItems .GetItems(0)
.ScrollPos(True) = 1
End With
|
|
125
|
Do you have some function to load data from a safe array
With List1
.Columns.Add "Column"
.Items.Add 0
.PutItems .GetItems(0)
End With
|
|
124
|
Do you have some function to retrieve all items to a safe array
With List1
.Columns.Add "Column"
.Items.Add 0
.PutItems .GetItems(0)
.Items.Add 1
.PutItems .GetItems(0)
.Items.Add 2
.PutItems .GetItems(0)
.Items.Add 3
End With
|
|
123
|
How can still display the selected items when the control loses the focus

With List1
.HideSelection = False
.Columns.Add "Column"
With .Items
.Add "Item 3"
.Add "Item 1"
.SelectItem(.Add("Item 2")) = True
End With
End With
|
|
122
|
How can I hide a column

With List1
.Columns.Add("Hidden").Visible = False
.Columns.Add "2"
.Columns.Add "3"
.Columns.Add "4"
.Columns.Add "5"
End With
|
|
121
|
How can I ensure that a column is visible and fits the control's client area
With List1
.ColumnAutoResize = False
.Columns.Add("1").Width = 128
.Columns.Add("2").Width = 128
.Columns.Add("3").Width = 128
.Columns.Add("4").Width = 128
.Columns.Add("5").Width = 128
.Items.EnsureVisibleColumn "5"
End With
|
|
120
|
I've seen that the width of the tooltip is variable. Can I make it larger

With List1
.ToolTipWidth = 328
.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
End With
|
|
119
|
How do I disable showing the tooltip for all control
With List1
.ToolTipDelay = 0
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
118
|
How do I let the tooltip being displayed longer

With List1
.ToolTipPopDelay = 10000
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
117
|
How do I show the tooltip quicker
With List1
.ToolTipDelay = 1
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
116
|
How do I change the caption being displayed in the control's filter bar

With List1
.FilterBarCaption = "your filter caption"
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.ApplyFilter
End With
|
|
115
|
How do I search case sensitive, using your incremental search feature

With List1
.AutoSearch = True
With .Columns
.Add("exStartWith").AutoSearch = 0
.Add("exContains").AutoSearch = 1
End With
With .Items
.Caption(.Add("text"),1) = "another text"
End With
With .Items
.Caption(.Add("text"),1) = "another text"
End With
End With
|
|
114
|
How do I disable the control
With List1
.Enabled = False
End With
|
|
113
|
How do I enable the incremental search feature within a column

With List1
.AutoSearch = True
With .Columns
.Add("exStartWith").AutoSearch = 0
.Add("exContains").AutoSearch = 1
End With
With .Items
.Caption(.Add("text"),1) = "another text"
End With
With .Items
.Caption(.Add("text"),1) = "another text"
End With
End With
|
|
112
|
How do I call your x-script language

With List1
With .ExecuteTemplate("Columns.Add(`Column`)")
.HeaderStrikeOut = True
.HeaderBold = True
End With
End With
|
|
111
|
How do I call your x-script language

With List1
.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
End With
|
|
110
|
How do I show alternate rows in different background color

With List1
.BackColorAlternate = RGB(240,240,240)
.Columns.Add "Column"
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.Add "Item 4"
.Add "Item 5"
End With
End With
|
|
109
|
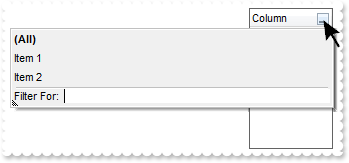
How do I enlarge the drop down filter window

With List1
.FilterBarDropDownHeight = -320
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterBarDropDownWidth = -320
End With
.Items.Add "Item 1"
.Items.Add "Item 2"
End With
|
|
108
|
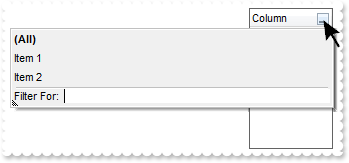
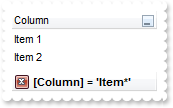
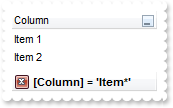
How do I filter programatically the control

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 3
.Filter = "Item*"
End With
.Items.Add "Item 1"
.Items.Add ""
.Items.Add "Item 2"
.ApplyFilter
End With
|
|
107
|
How do I change the font of the control's filterbar

With List1
.FilterBarFont.Size = 20
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.ApplyFilter
End With
|
|
106
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.FilterBarBackColor = &H1000000
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.ApplyFilter
End With
|
|
105
|
How do I change the background color of the control's filterbar

With List1
.FilterBarBackColor = RGB(240,240,240)
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.ApplyFilter
End With
|
|
104
|
How do I change the foreground color of the control's filterbar

With List1
.FilterBarForeColor = RGB(255,0,0)
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.ApplyFilter
End With
|
|
103
|
How do I change the height of the control's filterbar

With List1
.FilterBarHeight = 32
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.ApplyFilter
End With
|
|
102
|
How do select only a portion of text when the control starts editing a cell

With List1
.AllowEdit = True
.SelStart = 1
.SelLength = 1
.Columns.Add "Column"
.Items.Add "Item 1"
.Items.Add "Item 2"
End With
|
|
101
|
How do I change the header's foreground color

With List1
.ForeColorHeader = RGB(255,0,0)
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.Items.Add "Item 1"
End With
|